こちらは、当方エコズデザインでサイトを制作させいてだいた方で、サイト内のブログを書かれる方向けに、ブログの書き方をお伝えします。超初心者向けとなっております。
実際のお客様には、こちらの内容に基づきながら、マンツーマンでzoomでレクチャーしていきます。
皆様にはご参考になれば嬉しいです♪
投稿ページへのアクセス方法
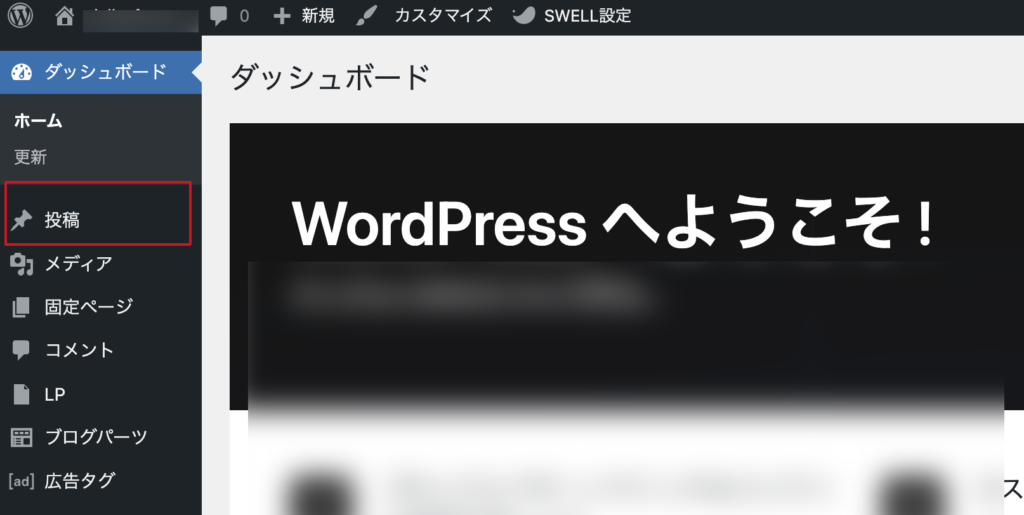
ログインすると、下記のような画面になります。「ダッシュボード」と言います。
左サイドバーに【投稿】というところがあるので、そこをクリックします。

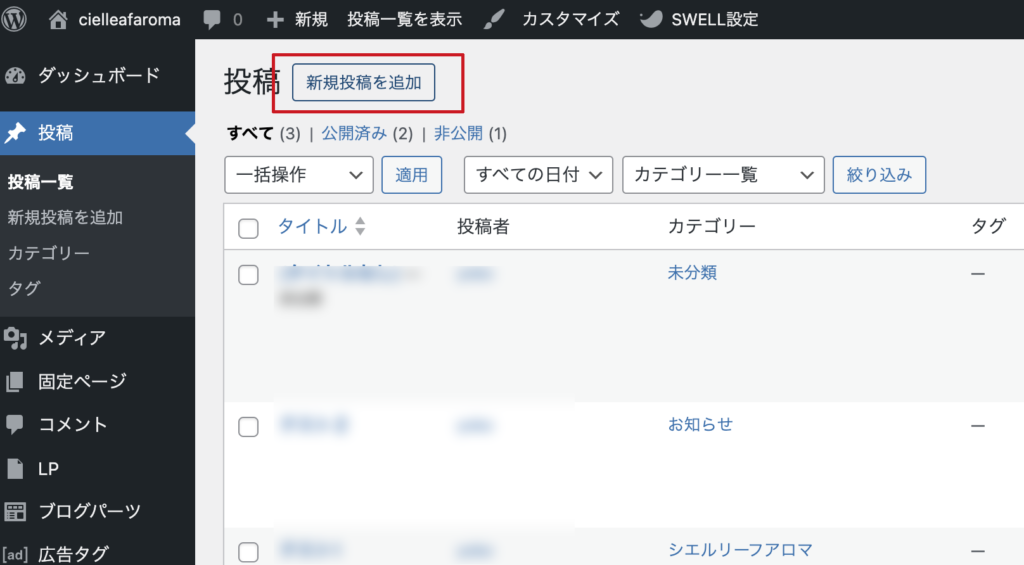
すると【新規投稿を追加】が出てきます。そこをクリックします。

投稿ページに文字を書いてみる
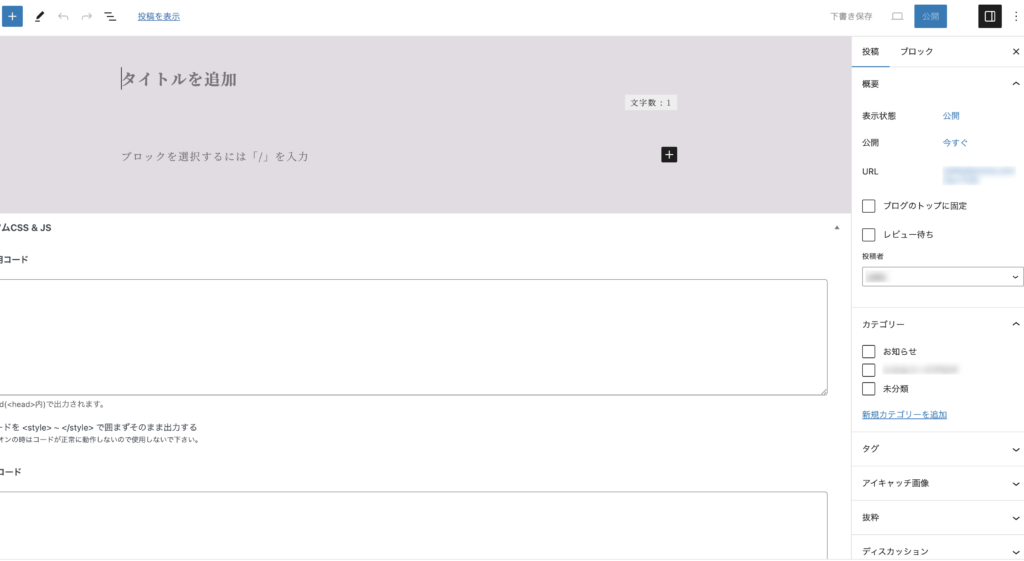
ブログを書けるページが現れました。
「タイトルを追加」の上に入れたい文字を書きます。
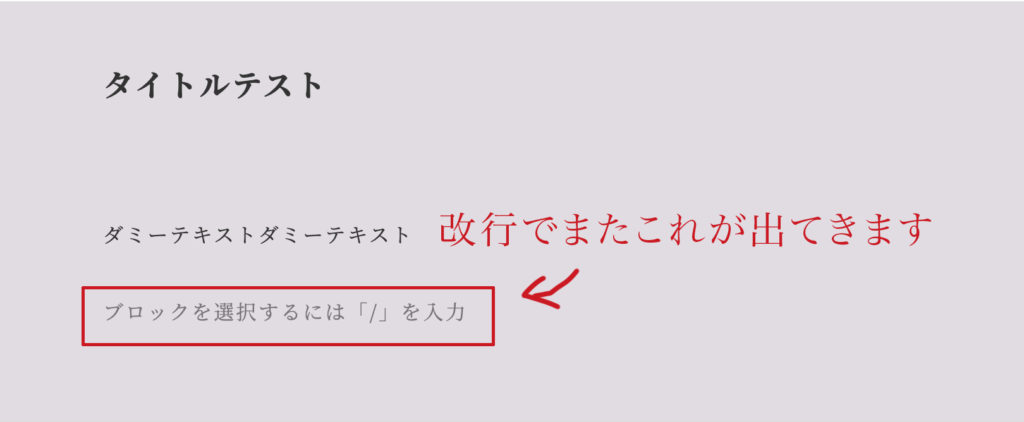
「ブロックを選択するには〜〜」の上に入れたい文字を書きます。

文字を書き、改行すると、また「ブロックを選択するには〜〜」は出てきますので、その上に文字を書いていきます。
※改行の幅を詰める場合は、macは「矢印キー」/windowsは「shiftキー」をエンターと同時に押すことで、改行の空きができません。

※基本的に、文字は「段落」を出し、段落の上に書いていきます。
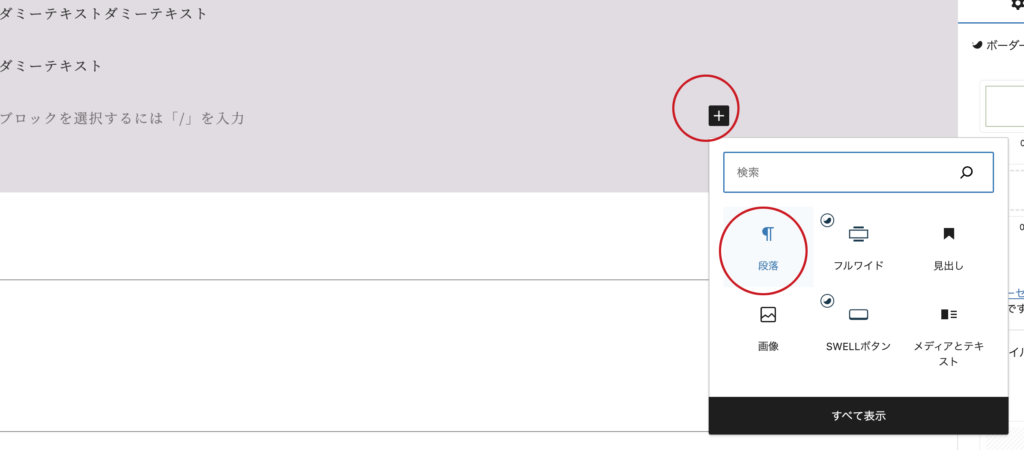
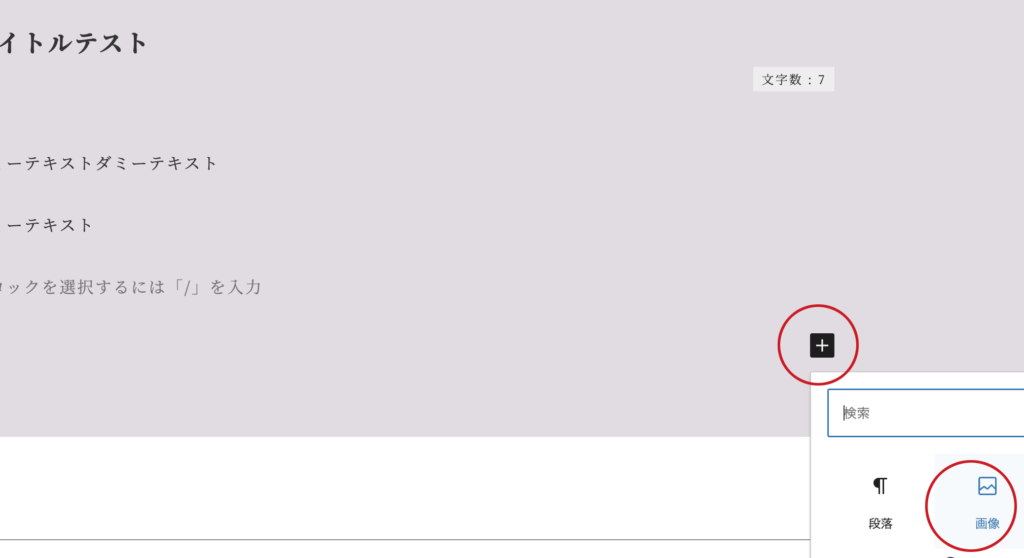
段落を出す方法は、ブログ表示上で、マウスをクリックすると「+」が出てくるので、「段落」を選びます。

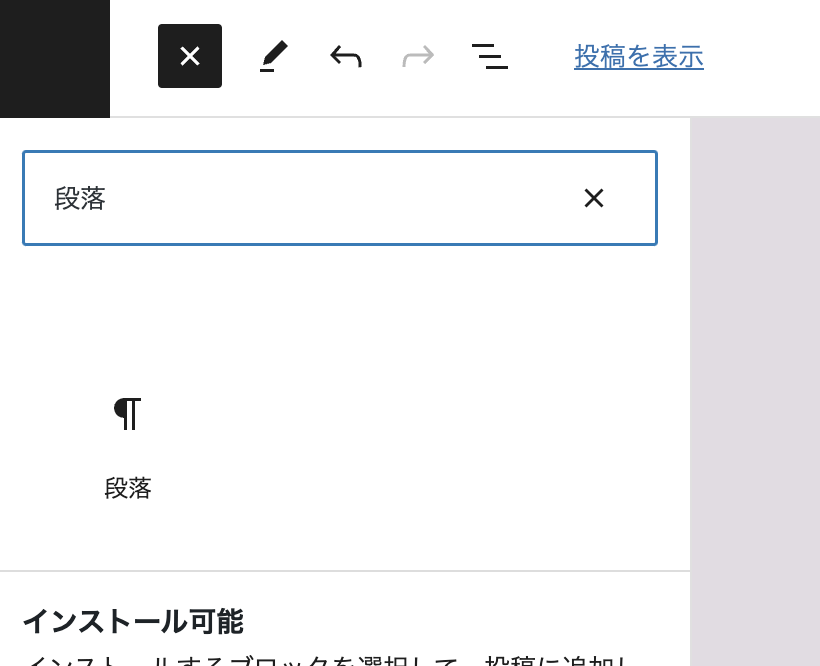
もしくは、左側の一番上のこのマーク↓を押すと、

こちら↓が出てくるので「検索欄」に「段落」と入れると、段落が出てきます。

画像挿入方法・その1
画像を挿入するには2つの方法があります。
(その1)
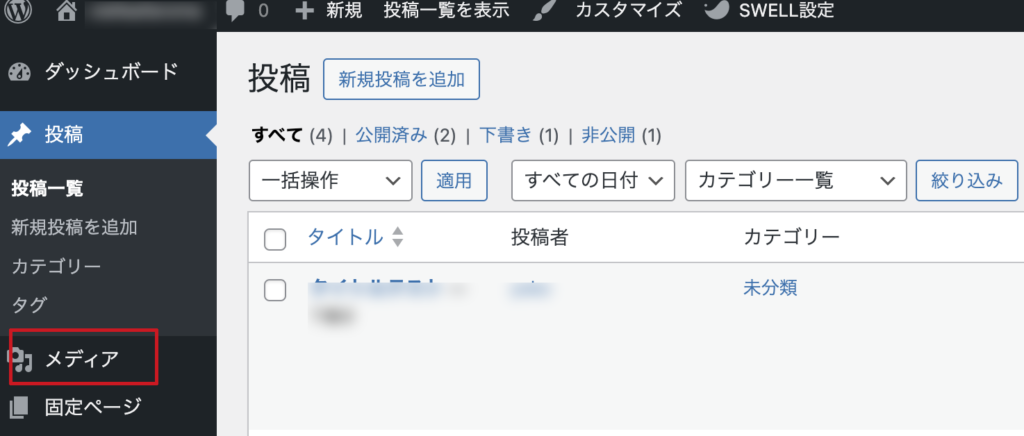
ダッシュボードから【メディア】を開き挿入。

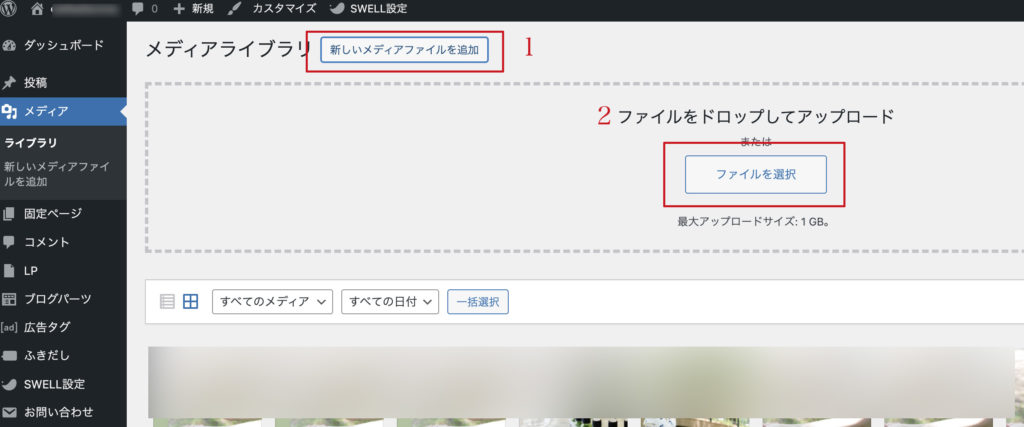
メディア→新しいメディアファイルを追加→ファイルを選択 で、入れたい画像をアップロードします。

代替テキストとタイトル
すると、画像一覧がその下に出てきますので、画像の右側にある「代替テキスト」と「タイトル」の欄に、SEO効果の為、画像の内容がわかる文字を入れていきます。
代替テキストとは、Webサイトに含まれる画像の代わりになるテキストのことです。 画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。
また、検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキストから画像の内容を判断します。
タイトルには、英字で入れます。

画像挿入方法・その2
もう一つの画像挿入方法は、文章を書きながら挿入する方法です。
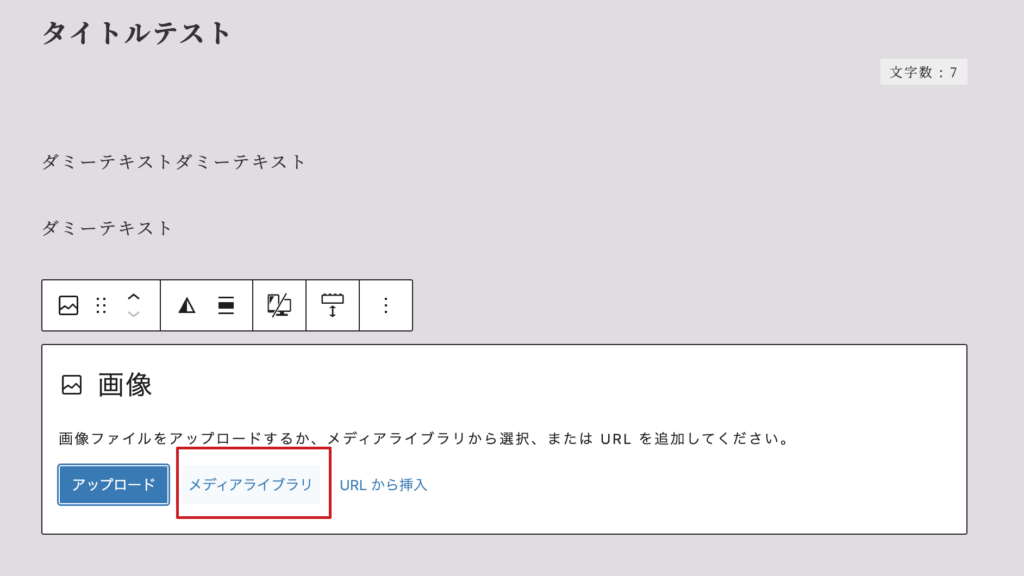
この様に↓して画像を選択し、

「メディアライブラリ」から、「その1」の、メディアに飛び、画像を挿入します。
※その際、後ほどメディアに戻り「代替テキスト」と「タイトル」を入れる必要があります。

リンクの付け方
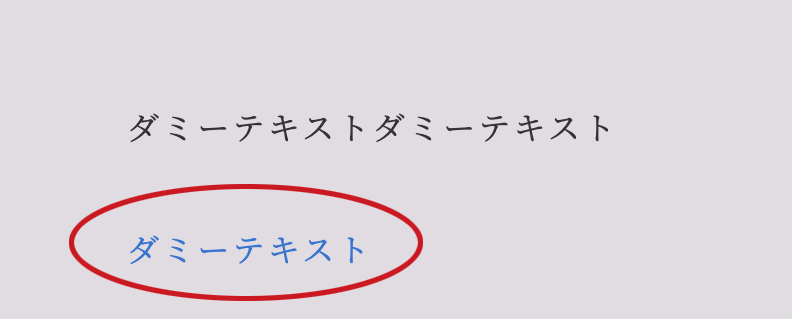
例として、「ダミーテキスト」という文字にリンクを付けてみます。
1. ダミーテキスト を選択します。
2. そうすると、ダミーテキストの上に、この様な↓バーが出てきるので、リンクマークをクリックします。

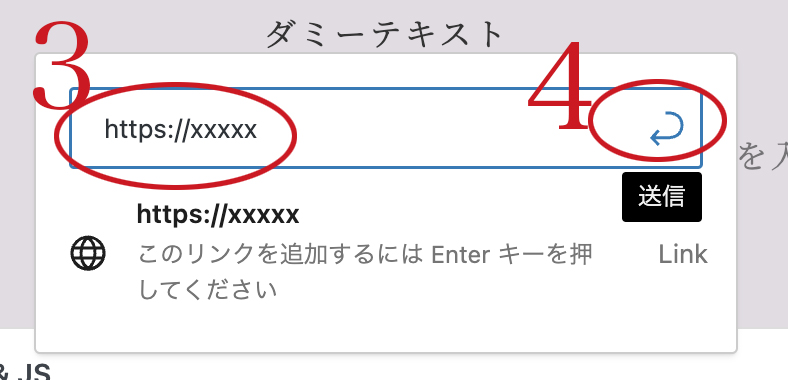
3. すると、リンク先URLを入れる場所が出てくるので、URLを入れます
4. 矢印を押します。

5. すると「ダミーテキスト」にリンクが付きました。文字色が青リンクになっています

文字の装飾の変更
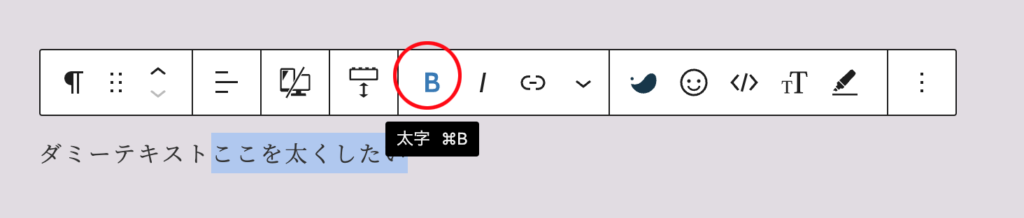
文字を太くしたい場合は、太くしたい文字を選択します。
上にバーが生まれるので、そこで「B」を選びます。(バーが出てこない場合は、文字の辺りにマウスを持っていったり、選択してみてください)

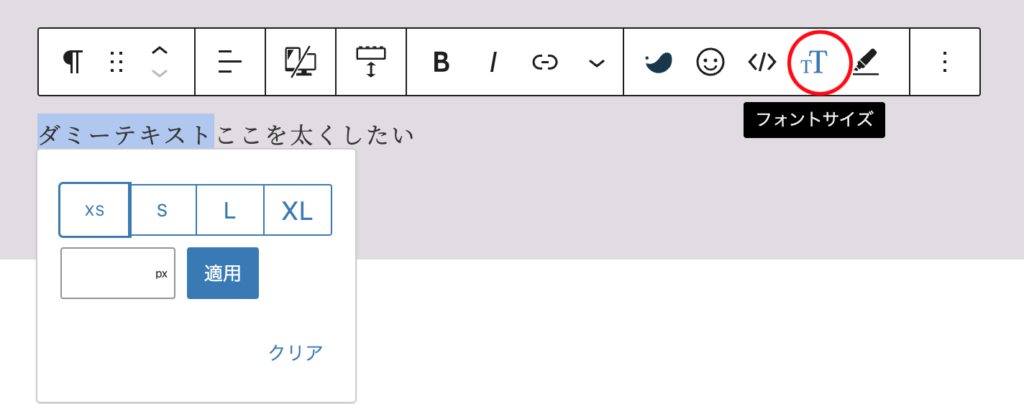
文字の大きさを変更する場合は、変更したい文字を選択し、
上にバーが生まれるので、そこで「TT」を選びます。すると、下にxs〜XLまでサイズが出てくるのでそこでサイズを選び「適用」にします。

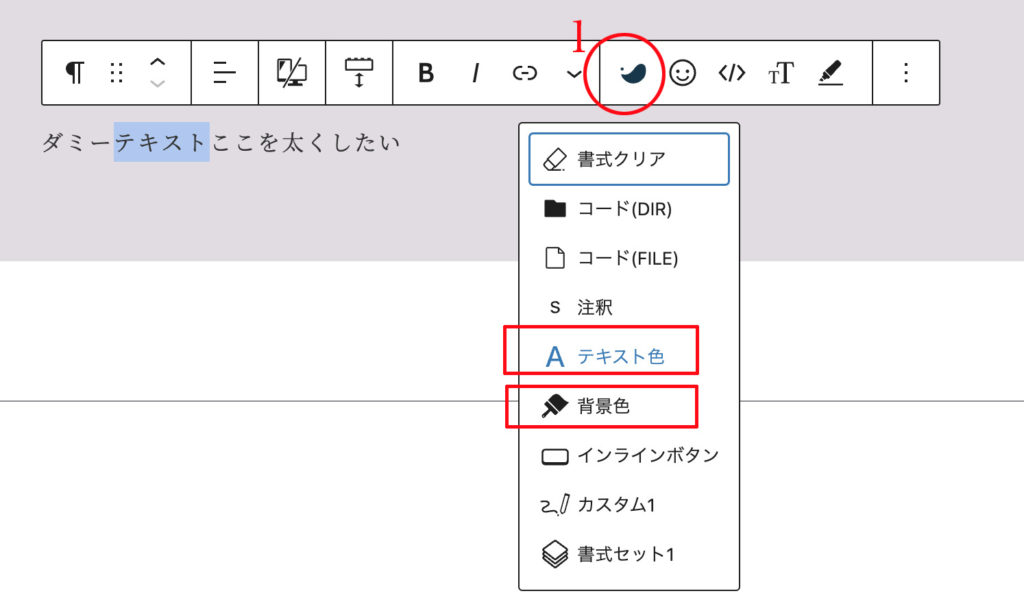
文字の色/背景色を変更する場合は、変更したい文字を選択し、
上にバーが生まれるので、そこで「1」を選びます。すると、「テキスト色」「背景色」が出てくるので、どちらかを選択すると、各色が出てきますので、選択すればOKです。

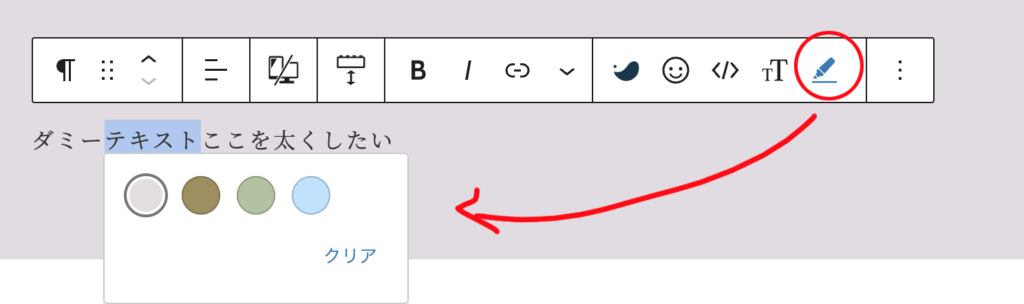
文字にマーカーを付ける場合は、変更したい文字を選択し、
上にバーが生まれるので、そこで「鉛筆マーク」を選びます。すると、4色出てくるので、選択すればOKです。

ブログが書けたら、次に記事を公開するための手順をご説明します。
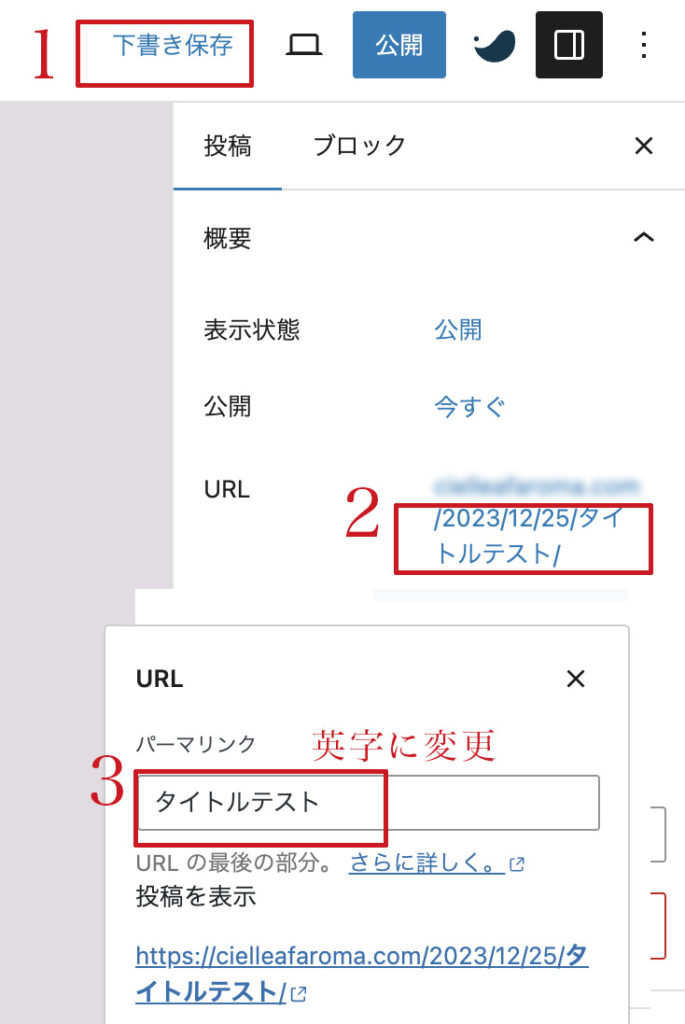
パーマリンクを英字に変更する
パーマリンクとは、そのページのURLのことです。
パーマリンクを変更しないと、日本語が混じったURLになってしまうので、英字に変更します。
1.右側のバーの「下書き保存」で保存し、2. を押すと、3.パーマリンクを変更するボックスが出てきるのでそこで英字にします。
(※「投稿」/「ブロック」 がありますが「ブロック」にしてください)

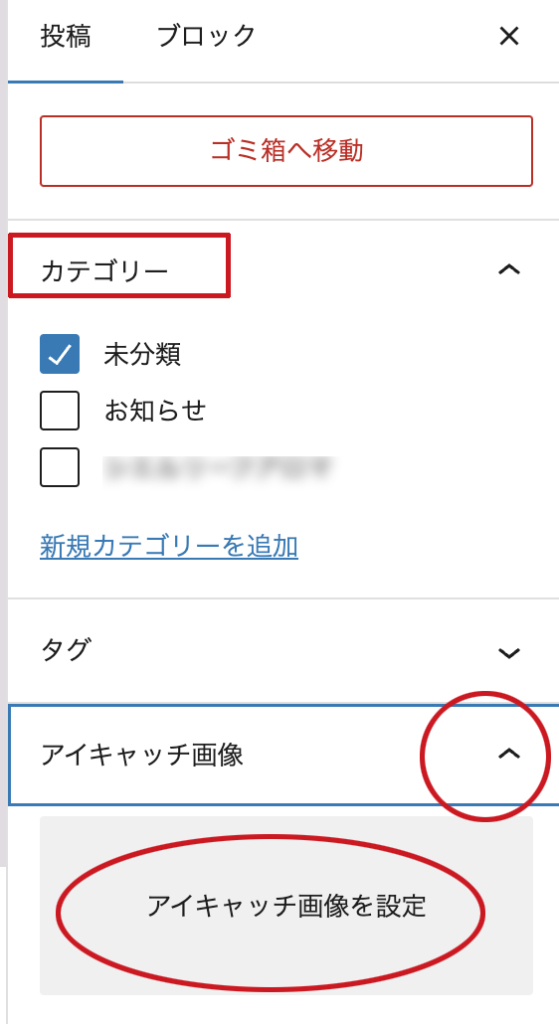
カテゴリーの選択とアイキャッチ画像を入れる
そして「カテゴリー」を選択します(※こちらでは既にカテゴリーを作っているものになります)
カテゴリーは「読み込み投稿」の設定をしている場合は必須です。また、カテゴリー別に閲覧していたただけるので、必ず選択してください。
※選択がされていない場合は、デフォルトで「未分類」に分類されます。
「アイキャッチ画像」は、「関連記事」や、「サムネイル」に表示されるため、こちらも必ず設定してください。
「アイキャッチ画像を設定」をクリックすると、メディアに飛び、そこから選択できます。

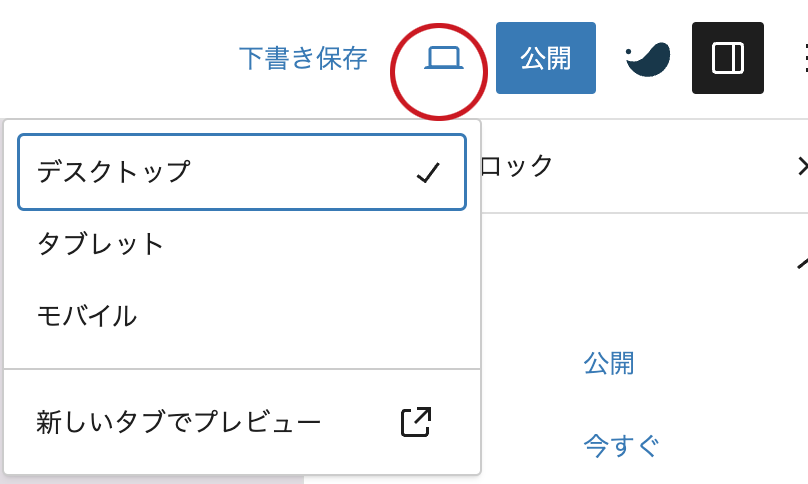
プレビュー表示で確認→公開
赤枠の箇所からプレビュー表示ができます。

プレビュー表示で確認後、OKの様でしたら、その横の【公開】にて公開してください。
以上になります。
今回は初心者編でした。
もう少し先が知りたい、初心者編がわかったから、もっと使える機能を知りたい。という方は、「応用編」へお申し込みくださいませ(ただいま準備中です)
ありがとうございました。